Attention à Fred
Roman Anticipation
Cette page se consacre aux temps actuels sur Terre.
Venez pulvériser quelques aliens sur ce petit Defender sans prétention quoique très jouable et peu goumand en CPU. La patine des machines de l'époque a fait l'objet d'un soin particulier. Sorti à l'origine sur console, il a été porté en javascript à des fins pédagogiques pour apprendre à coder un jeu d'arcade. Le code est commenté.
Dirigez votre vaisseau avec les flèches, tirez avec
A, faites exploser tous les aliens de l'écran avec S. Les meilleurs
scores sont sauvés sur la machine locale. Entrez vos initiales avec
les flèches droite et gauche, validez avec A.
Defender HTML5 javascript. Affichage Canvas
Arrivé 10 années plus tard dans les arcades, Arkanoid est un casse-briques évolué au graphisme plus travaillé que les versions antérieures.
Arkanoid développé en Js en 2007
Arrivé quelques mois avant Defender, Asteroid est le premier de sa génération de jeux d'arcades sur processeur 8 bits. Mu par un processeur 6502 de Rockwell (comme Comodore 64, Apple II Oric, ...) et entièrement programmé en assembleur sur un écran vectoriel qui tient plus de l'oscilloscope que de la télévision, il incorpore le génie du début des années 80.
L'ancienne version d'asteroid, dont le code machine 6502 original avait été porté en javascript, a cessé d'émettre sur le web. Les émulations de code machine sous JS deviennent désuètes face à l'arrivée de WebAssembly et de son propre assembleur-like asm.js.
Il reste des versions réécrites de toutes pièces pour jouer à Asteroid, sans les tracas de la reconstitution historique et en profitant du confort moderne offert par WebGL.
Plus que ludique, le jeu est un medium qui passe des messages, programme des réflexes, sensibilise sur des points infiniment précis. Il scénarise des situations fictives sans intervention humaine. Il se déploie à des millions d'exemplaires, il transmet bien plus qu'une information de QCM ou un cours magistral, il est infatigable...
Si on lui ajoute des périphériques comme des commandes de pilotage ou un casque type Oculus, un détecteur de mouvement type Kinect, il enseigne, signale les erreurs de timing, de manipulation, simule des sensations visuelles, auditives et temporelles, inculque du stress ou de la récompense comme aucun autre médium ne sait le faire.
La réalité virtuelle (VR) est une composante majeure de WebGL.
Cours, entrainement psychomoteur, examen peuvent se faire à une échelle impensable. Concept.
L' immersion sensorielle des serious games séduit aussi la médecine neurologique :
C'est justement à cause de la lenteur de Javascript qu'on va essayer d'accélérer l'affichage en exploitant les librairies HTML 5. La plus importante pour animer un écran est WebGL.
WebGL apporte sur le navigateur les fonctions d'OpenGL ES et l'accélération matérielle (GPU), y compris sur mobile et tablettes. La nouvelle API qui hérite d'OpenGL ES s'appelle Vulkan et fédère des acteurs aussi importants qu'AMD et ARM. En résumé, Vulkan est le nouveau nom d'OpenGL...
L'affichage est accéléré même en l'absence de GPU. Le code Javascript n'a plus besoin de gérer l'affichage. Il peut donc accéder au plein écran et se concentrer sur l'heuristique pour aller beaucoup plus vite.
La plateforme de hackatons CodinGame utilise WebGL 2D pour
afficher ses terrains de jeu et propose de programmer les IA's qui
sont mises en compétition pour trouver la meilleure.
L'histoire de WebGL n'a rien d'un long fleuve tranquille. Spécifié par le group Khronos qui régule aussi OpenGL - dont WebGL est issu - et OpenCL (accélération matérielle de calculs sur GPU, concurrent de CUDA), il souffre et/ou profite de la relation complexe que Khronos entretient avec les géants du logiciel.
Google l'a finalement adoubé, non sans avoir montré quelques réticences de prime abord, et édité une librairie concurrente qui le complémente désormais : la librairie o3d. Ce revirement entre dans le cadre de sa politique Native Client qui vise à faire tourner du code natif CC++ dans le navigateur et favoriser l'éclosion de l'écosystème Chrome OS où le navigateur remplace le système d'exploitation.
Native Client est désormais obsolète. WebAssembly a pris sa place avec pour ambition de faire tourner toutes sortes de langages en complément de Javascript lorsque celui-ci se montre trop lent (voir plus bas).
WebGL n'est finalement pas obligatoirement lié à OpenGL. Il peut aussi s'installer en surcouche de DirectX (la librairie 3D de Microsoft), Google ayant, à cette fin, développé ANGLE, sans doute pour préserver son indépendance.
Une page d'introduction et de liens vers les frameworks se trouve ici :
Malgré les efforts déployés, notamment par Google, pour accélérer
l'exécution de Javascript, le langage est resté l'un des plus lents
qui soient. Les contraintes de jeunesse du langage lui imposent une
exécution à la volée, sans précompilation, ainsi qu'un typage faible
et une approche des sous-procédures basée sur les objets.
En effet, une fonction Javascript n'est autre qu'un
objet dont les variables locales sont des propriétés privées. Or, bien
que le sujet soit controversé, l'usage des objets "exécutables" est
intrinsèquement lent et consommateur de CPU alors que la plupart des
langages adressent leurs procédures en utilisant des pointeurs
"register" optimisés et stockent leurs variables locales sur une pile
dont l'allocation se fait une fois pour toutes, au démarrage du
programme.
Au contraire, l'exécution d'une fonction Javascript commence par instancier son objet conteneur, puis appelle son constructeur. Les variables locales sont des propriétés get/set stockées sur un heap avec garbage collection. Leur portée est protégée par l'interpréteur qui les différencie d'une autre variable de même nom déclarée hors de la fonction.
La performance du langage ne pose pas de problème tant qu'il s'agit d'ajouter du script à une page HTML. Elle sera surtout sensible dans des appels de fonctions situés dans une boucle. L'optimisation consiste donc à déployer les boucles, ainsi sera-t-il plus rapide de copier le code de la fonction dans la boucle comme le ferait une macro en C. Bien sûr, les macros n'existent pas en Javascript. Il faut donc les simuler par copier-coller.
Mais la lente migration du logiciel mondial vers le
cloud pose de nouvelles questions autrefois moins pertinentes : Si une
majorité de personnes utilise essentiellement du logiciel cloud, cela
revient à une régression sans précédent de la performance des
ordinateurs, même si celle-ci est partiellement compensée par la
puissance toujours croissante des machines. Qu'en est-il des
applications effectuant un traitement lourd sur de grands flux de
données, potentiellement sensibles ? Que se passe-t-il en cas
de déconnexion du serveur ?
Mai 2021 - Mise à jour : Nov 2023
WASM est une alternative à Javascript pour écrire des applications web côté client dans n'importe quel langage. Une étape de compilation/link va alors convertir le source en une sorte d'assembleur qui adresse un runtime situé dans le navigateur.
Contrairement à Javascript, WASM n'intéragit pas finement avec le DOM du navigateur. Javascript reste provisoirement irremplaçable sur ce point. Les deux langages sont voués à travailler de concert en attendant l'implémentation des API's JS dans WASM. Chacun doit pouvoir appeler une méthode située dans l'autre. WASM en est actuellement capable, bien qu'il ait vocation à se suffire à lui-même à l'avenir.
WASM est donc une technologie émergente en 2021, sa version actuelle est parmi les premières à proposer un service vraiment utile pour le développement web.
Co-écrit par Mozilla, Google, Microsoft, Apple, ..., standardisé par le W3C, WASM introduit un nouveau langage de bas niveau dans tous les navigateurs. P-codé en binaire à la manière d'un code-machine, dépourvu de garbage collection, bien que capable d'exploiter celle de Javascript, il s'execute dans un bac à sable (ou VM) en local tandis que des compilateurs couvrant de nombreux langages apparaissent pour les développeurs.
Fortement typé, ses variables sont stockées dans un bloc de mémoire contigüe, alloué au démarrage, à la manière du C dont il accepte les pointeurs, explicites ou non, sur lesquels on peut effectuer de l'arithmétique.
En octobre 2023, la moyenne des performances de WASM est légèrement meilleure que celle de JS, particulièrement en virgule flottante. Attention, lorsque on procède à un benchmark pour comparer les deux langages. Garder à l'esprit que l'exécution se fait sur la machine locale. Une tâche en arrière plan peut perturber la mesure. Effectuer le benchmark plusieurs fois pour une estimation plus exacte.
Ressources en français
En anglais
Vu la révolution annoncée par WebAssembly, les ressources sur le web vont rapidement de compter en millions. Logiquement, tout développeur devrait s'y interesser, y compris s'il ne fait pas de pages web.
Le meta-langage bas niveau ne se contente pas
d'accélérer le cloud. Il ambitionne rien moins que d'introduire le premier compilateur universel acceptant tous
les langages et s'exécutant sur toutes les plateformes.
WASI est l'implémentation standalone de WASM. Capable de tourner comme une application native avec des performances quasi identiques au C. On attend néanmoins les premières versions capables d'adresser l'affichage et les devices sans passer par HTML ou les API's du navigateur.
En attendant, à l'instar de node.js, il tourne côté serveur, à la place de PHP par exemple.
Hormis la révolution attendue de WASM et de WASI en termes de vitesse d'exécution, le remplacement de Javascript et de PHP par leurs équivalents compilés réduit la consommation d'énergie, tant chez l'utilisateur que dans les datacenters. Ce gain est sensible sur chaque unité parmi des milliards, résultant en une économie abyssale...
En corollaire, la batterie des portables et smartphones devrait, elle aussi, se trouver bien mieux employée en lui épargnant la consommation électrique liée à la compilation du code à chaque exécution.
En résumé : Si le logiciel web migre intégralement de PHP/Javascript vers WASI/WASM, la consommation mondiale d'électricité devrait baisser significativement.
Le compilateur historique qui, le premier, a créé du code WebAssembly s'appelle Emscripten. Aujourd'hui, c'est encore un élément de la chaine de compilation WASM en ce qui concerne CC++.
Il est à l'origine de l'implémentation d'OpenGL dans les navigateurs récents, dont WebGL est issu. Le code objet emscripten est, par la suite, recompilé et linké sous LLVM (Low Level Virtual Machine) qui lui ajoute un environnement d'exécution sécurisé ("bac à sable") et produit un code machine intermédiaire. Code qui s'exécute sous machine virtuelle, à l'instar de Java.
Le binaire résultant est instancié dans le header
de la page HTML, avec prototypage des fonctions exportées.
WASM est directement reconnu par le navigateur qui lui apporte donc
le runtime et lui alloue un bloc de mémoire contigüe où le module
.wasm va placer son heap, son bss et sa stack.
Ainsi, les pointeurs C auront-ils un comportement normal. On pourra allouer des tableaux statiques et leur appliquer de l'arithmétique sur pointeurs. Les allocation dynamiques requièrent une préparation du loader js comme expliqué dans le tutoriel suivant.
Attention à Fred a été réalisé avec les logiciels
suivants
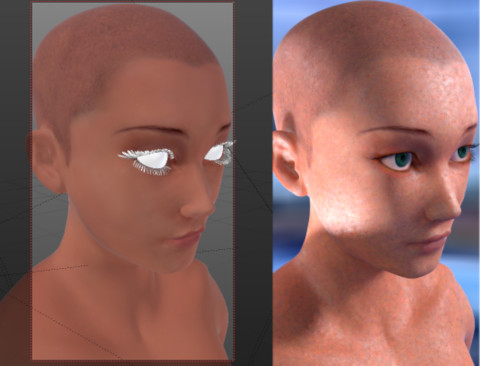
Blender 3D Le logiciel de création 3D open source qui rivalise avec ses concurrents payants est un trésor numérique néerlandais qui a permis de construire le visuel d'Attention à Fred, mais aussi de réaliser les effets spéciaux de nombreux films de premier plan et bien d'autres choses.
ManuelBastioniLab L'addon Blender 2.79
pour la création de personnages humains, auquel on doit le
visage de Fred, a cessé d'être maintenu par son auteur et son
site web vidé de son contenu.
Maj 12-2019 : L'intégralité des
travaux de Manuel Bastioni a été "forkée" dans un nouveau projet
open source nommé mblab.dev
et placée sur Github ici.
La dernière mise à jour concerne uniquement Blender version 2.80
et supérieures.
Néanmoins, c'est à regret que Fred devra renaître sous Poser.
L'originale était destinée à une couverture de livre. La
prochaine devra également jouer dans des vidéos. Pour ce faire,
il faudra l'équiper de véritables vêtements (!).
Par ailleurs, la vidéo requiert des finitions en termes de
rigging (animation propre à un corps). Pour toutes ces raisons,
l'addon open source de Blender n'a pas encore la maturité
requise.

L'importance des simulations est abondamment plaidée dans la page Robots - Intelligence artificielle. Toutes les scènes d'action du livre n'ont pas été simulées mais les exemples testés ont fait fonctionner le mécanisme de rêve éveillé... Concomitamment, les concours de Codingame ont mis en évidence quelques "super-pouvoirs" dont jouit l'IA, lesquels ont échappé aux auteurs SF jusqu'ici. La seule théorie ne peut pas remplacer la pratique.
Le calcul des N-Bodies est un enjeu scientifique de portée mondiale. Les puissances spatiales rivalisent de moyens pour modéliser d'immenses objets tels que galaxies ou à l'inverse, d'infimes particules de poussière formant les nuages ou nébuleuses.
Aussi l'algorithme a-t-il fait l'objet d'une infinité de publications, ciblant aussi bien les petits ordinateurs que les supercalculateurs réunissant des milliers de processeurs graphiques.
Une simulation du système solaire en Javascript :
La mécanique spatiale n'est pas difficile à concevoir pour un cerveau humain. Le tourbillon d'un lavabo, les jeux de balle ont formé nos esprits dès l'enfance. La capacité du cerveau à simplifier les problèmes par un choix judicieux d'approximations est très utile pour qui ne veut pas y consacrer des années d'apprentissage. (cf. heuristique)
De leur côté, les simulations numériques ne tolèrent pas beaucoup d'approximation. Il faut s'interresser à Newton et Kepler pour avoir des résultats.
En 2020, un smartphone d'entrée de gamme rivalise de puissance avec un projet scientifique de portée mondiale il y a seulement un siècle. Reste à mettre en oeuvre la logique pour modéliser la mécanique spatiale.
Cette logique porte un nom : N-Body.
En simplifié, l'algorithme N-Body part d'une base de données d'objets célestes et calcule leurs intéractions gravitationelles pour simuler leur mouvement.
Chaque objet ayant une influence sur tous les autres, le temps de calcul croît exponentiellement selon le nombre d'objets de la base de données. Pour un objet de la base, tous les autres sont affectés. Les N-Bodies travaillent donc par paires d'objets et on va traiter [nombre d'objets] au carré. Sur un ordinateur domestique, il faudra limiter leur nombre mais tant qu'on reste dans un système de quelques dizaines d'objets, le temps de calcul ne sera pas trop pénalisant.
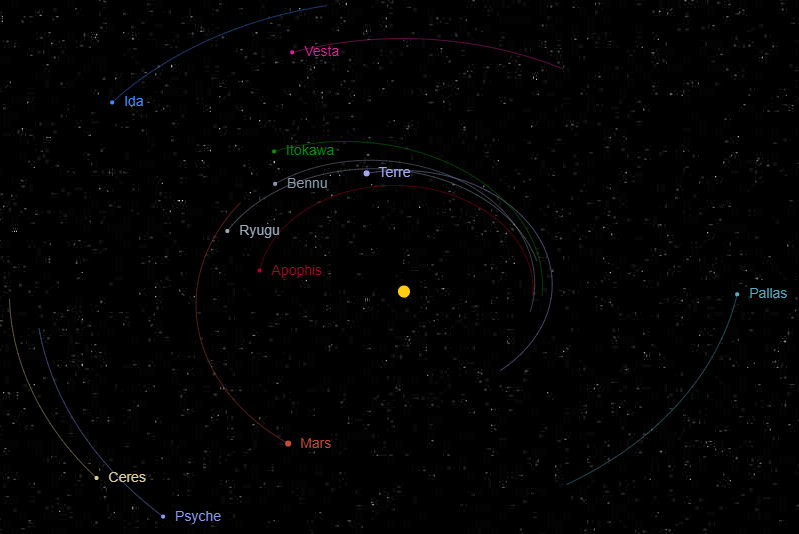
Maj 09-20 Un simulateur de système solaire a été implémenté sur ce site :
Si vous agrandissez la fenêtre du navigateur
pendant l'exécution du simulateur, pensez à recharger la page
(touche F5) pour agrandir le canvas au plein écran. Pour occuper
tout l'écran, taper F11 (sous windows).
Pour ajouter une planète au simulateur, dessiner simplement le premier vecteur de sa trajectoire à la souris. Utiliser la combo box en haut à gauche pour spécifier sa masse.
Le code et la philosophie du simulateur sont tirés du cours en ligne de Darrel Huffman.

Cliquer pour afficher le simulateur
Le simulateur AàF se veut très simple d'utilisation. Il suffit de cliquer un bouton et de regarder attentivement ce qui se passe à l'écran pour se forger une opinion sur les comportement des objets qui font l'ordinaire d'un mineur spatial.
Il existe d'autres simulateurs sur le web. Notamment celui-ci : gravitySimulatorCloud. Tous focalisent sur l'aspect scientifique et mettent le ressenti au second plan. AàF est une oeuvre de science fiction, son simulateur offre une vue simple et parlante de son décor. Il ne fait ni plus ni moins d'infractions à la science que les autres mais place le confort de son lecteur au sommet de ses préoccupations.
Ecrit en Javascript-Canvas et très pratique à utiliser, le simulateur est pensé comme un objet de geek plutôt que scientifique dont il n'a pas la rigueur (ni le caractère rébarbatif). Il s'améliore au fil des versions et donne un aperçu des sujets abordés sur ce site, mais pas que...
Le comportement des corps quant à la gravité, vitesses et distances est aussi fidèle que le permet la librairie double précision. C'est à dire, beaucoup mieux que ce dont disposaient les missions Apollo ou Voyager. Pour mémoire, en 1969, l'alunissage du LEM était piloté manuellement, l'horloge d'Apollo 11 était un mécanisme d'horlogerie à balancier rotatif et la navigation se faisait avec un sextant optique, comme celui-ci :
Crédit image :
Joaquim Alves Gaspar, CC BY-SA 3.0
Cliquer pour voir la source.
Le simulateur reproduit à l'identique les forces physiques qui lient les planètes, les positions sont calculées à partir des données orbitales du JPL Small-Body Database Browser NASA.
Sa consommation de CPU n'est pas négligeable sur une machine ancienne. Par contre, il se désactive immédiatement lorsque sa fenêtre devient invisible comme lorsqu'on change d'onglet ou quand l'écran se met en veille.
Anomalies connues :
Au 25-10-20, les ellipses décrites par certains
corps sont affinées empiriquement sur la base des min/max
(Aphélie/Périhélie) à l'aide d'un algorithme bruteforce. Certaines sont rendues circulaires,
notamment sur la vue Neptune.
Les orbites très excentriques perdent de la précision lorsque
l'accélération du temps est très forte, or, Pluton tourne vraiment très lentement...
L'orbite très excentrique de Pluton a, par ailleurs, été compressée
pour éviter aux autres planètes de tomber dans un trou de serrure
bouillonnant... Priorité à l'ergonomie. L'alternative eût été de ne
pas le montrer.
La constante gravitationnelle (constante de Newton), ne reflète pas encore la réalité. Les différences d'échelle pèsent sur son estimation - C'est un peu comme si on filmait le système solaire avec un objectif grand-angle qui déformerait le temps comme l'espace... Les astres situés loin du Soleil ont une période orbitale plus courte que dans la réalité. En octobre 2020, l'affinage de cette constante n'est pas encore automatisée sur la simulation.
Si Pluton se retrouve quasi immobile alors que la Terre tourne si vite qu'on ne la voit plus, l'ergonomie primera sur la rigueur et l'orbite lointaine sera rendue moins élliptique. C'est un choix de science fiction...
La dimension z est parfois absente des objets (inclinaison). Le calcul d'injection orbitale ne la prend pas encore en compte et le brute force non plus. Le point de vue est situé au nord du soleil à 45° de latitude.
La précision globale du programme n'est aucunement fiable sur de longues périodes. La simulation permet de "comprendre comment ça marche", visuellement et sans explications longues. Elle n'a pas vocation à remplacer le logiciel NASA pour préparer une mission à millions de dollars !
Au démarrage, Jupiter débute sa course au sud-ouest
de l'écran. Cela suffit pour provoquer un déplacement très lent du
soleil vers la droite. Jupiter et le soleil tournent l'un autour de
l'autre dans la réalité aussi. Après une trentaine de minutes
d'animation, il faudra faire Reset animation pour
recentrer le soleil.
Les astres sont affichés (beaucoup) plus gros que
dans la réalité (y compris le soleil) :
C'est un choix arbitraire du développeur à l'instar de tous les
schémas publiés à ce jour. L'oeil ne distingue pas les millipixels...
La position des astres au démarrage ne correspond à aucune observation. Les données de date sont actuellement ignorées. Ajouter cette fonction est subordonné à la résolution de la constante de Newton et la refonte de toutes les injections en orbite que cela impose.
Les influences gravitationnelles sont limitées aux objets affichés. Pas de noyau galactique avec son trou noir supermassif, pas de planète 9, ni de matière noire...
En accélérant la vitesse, il se peut que le calcul sorte des marges de tolérance. Cela entraine des déviations de trajectoire (surtout sensible sur "For fun"). En effet, pour des raisons de performance, le calcul des intéractions gravitationnelles est synchrone avec le rafraichissement d'écran. En accélérant l'animation, ce calcul s'effectue à une fréquence moindre. Les vecteurs s'allongent et peuvent sortir des limites tolérables pour maintenir les caractéristiques orbitales. Dans ce cas :
Ralentir la vitesse et cliquer sur Reset
animation.
Le reste semble fidèle.
FAQ :
L'orbite de Mercure semble
décentrée, Est-ce normal ?
Oui, l'orbite de Mercure a une excentricité de 0.2056 (cf. wiki)
L'orbite d'Itokawa dépasse
(un peu) celle de Mars par moments....
Les injections sont affinées par un algorithme brute force. Les relations entre objets reflètent
bien ce qui se passe dans notre ciel. C'est tout l'intérêt d'une
animation. Itokawa dépasse ou non l'orbite de Mars selon la période
orbitale de ce dernier. Tantôt proche de son aphélie (distance maximum
au Soleil), Mars est alors trop haut pour être atteint, tandis qu'il
se fait largement dépasser lorsqu'il s'approche du Soleil.
Cette simulation ne détecte pas les collisions. Les
corps peuvent occuper brièvement le même espace. Mais les centres ont
fort peu de chance de se chevaucher à 15 décimales près. Dans ce cas,
le logarithme du calcul de gravité amplifie considérablement
l'influence des deux corps qui accélèrent dans des proportions
absurdes. Bien que ce cas soit rarissime, il faut alors cliquer Reset
animation.
Créer une orbite très
éliptique sur le simulateur : Le lancer de planète : Tracer
un trait de quelques millimètres à la souris à bonne distance du
Soleil et observer la trajectoire de l'astre ainsi créé.
(Plusieurs essais seront nécessaires, entrecoupés de Reset
animation ...).
Ce que montre cette animation :
Le rapport altitude/vitesse est invisible sur une image fixe. D'autre part, la plupart des schémas animés, y compris Asterank, dessinent les orbites complètes en pointillés. Or, en réalité, les orbites sont toujours ouvertes, càd que l'orientation du demi grand axe change à chaque révolution. Dessiner une orbite avec un polygone fermé induit donc en erreur. Seule une animation calculée en temps réel peut montrer les orbites réelles comme un mineur spatial les verra dans un siècle.
L'accélération à l'approche d'un objet massif est à l'origine des frondes gravitationnelles que les sondes spatiales exploitent pour atteindre des vitesses hors de portée de leurs réserves de combustible. Plus tard, un animation spécifique sera ajoutée pour illustrer l'effet de fronde gravitationnelle. A défaut, la comète Tchouri, visible depuis la vue principale Terre-Jupiter, donne un aperçu de ce principe.
La simulation est exacte au point de vue Newton - dans la limite des corps présents dans sa liste.
Le portage de l'affichage canvas vers WebGL est en projet. On pourra alors zoomer un objet mobile et verrouiller la camera dessus. Néanmoins, l'affichage classique ne manque pas d'un charme qui sera perdu par la suite. Qu'importe ! Si WebGL permet de calculer la gravité sur GPU, la vitesse sera mutipliée par 200 au moins.
A ce sujet, la limite des calculs GPU est qu'il est difficile de rapatrier les résultats de calcul vers le CPU (goulot d'étranglement).
Démo sur +131 000 corps, soit plus de 17 milliard de paires par image, calculées en CUDA sur GPU NVidia. Les sources sont disponibles sur GitHub.
Courte vidéo de 16 secondes montrant comment 1 million de particules uniformément réparties se regroupent en structure filamenteuse par la seule action de la gravité.
Space Engine de Vladimir Romanyuk Simulation réaliste de l'univers connu et inconnu par extrapolation et rendu aléatoire borné par les statistiques. On peut y voyager d'étoile en étoile, changer de galaxie, visiter les paysages fouillés d'une planète probable située à un milliard d'années lumière, altérer le déroulé du temps... Les transitions sont fondues pour rendre l'expérience plus immersive. La génération procédurale de planètes et d'étoiles respecte l'état des probabilités connues. Les corps connus sont reproduits avec précision et une touche artistique qui exploite le moteur de rendu. Les exoplanètes découvertes récemment sont là.
Successeur de l'ancien Celestia dont le développement a été stoppé en 2002, Space Engine est stable même sur machines modestes (4Gb minimum, 8Gb conseillés). Bon voyage.
General Mission Analysis Tool (GMAT) Le logiciel NASA spécialisé dans la conception de missions, optimisation, navigation, propagation, orbites basses, géosynchrones, libération et espace profond. Open source daté de 2016 (vérifier d'éventuelle version plus récente avec Google), il a fait l'objet de nombreux bugfixes et reçu de nouvelles primitives mathématiques. C'est évidemment une référence pour qui projette une mission spatiale à l'international.
Catalogue des logiciels distribués par le CNES Le Centre National d'études Spatiales publie son ensemble logiciel développé pour les missions européennes dont une partie en open source.
WebGL promet de bouleverser la vie quotidienne de milliards de terriens.
Jusqu'ici, le web a lentement conquis sa place dans les média en s'inspirant de la presse écrite, à laquelle il ajoute des liens hypertextes, des vidéos, des choses animées et réactives. Parallèlement, il multiplie les écrans, smartphones, tablettes, consoles de commandes d'automobile, d'appareils électroménagers...
Au départ, on trouve une page web. C'est là que figurent les liens qui mênent vers des expériences diverses, parfois inclassables.
WebGL change radicalement cette approche. La "page de journal" devient un écran d'accueil. L'ergonomie, le graphisme et le comportement sont ceux d'un jeu vidéo.
L'interface homme machine s'enrichit de tactile, de commandes vocales tandis que la machine répond en faisant pivoter des menus, scroller un paysage, un schéma, en synthétisant une voix ou un son associé à un état précis.
Les écrans s'enchainent par fondu ou par scroll, la lecture de texte n'est pas nécessaire pour intéragir. Tous les sens sont mis à contribution.
Le jeu vidéo est un joker dans l'univers des média. Il est rarement cité comme tel, ne bénéficie pas de passe-droits comme la presse ou l'audiovisuel. Pas de subventions, pas de privilège légal. Clairement sous-estimé par le monde politique, il se développe à bas bruit, uniquement sur la base de ses qualités intrinsèques.
C'est pourtant lui qui apporte l'intéraction sensorielle la plus riche et la plus développée. Celle qui convient à l'immensité du web.
Réalité augmentée, effets visuels, analyse de mouvement, vision numérique, tous ces domaines ont connu des bouleversements et WebGL les relie entre eux, entre différentes consoles, adaptées aux handicaps physiques, ignorant les distances, les langues...Présents aussi bien en 2D qu'en 3D, les
shaders deviennent incontournables dans le rendu graphique et
bouleversent des disciplines qu'on croyait intouchables.
Les Shaders, qu'on appelait "textures" autrefois, sont mal connus alors que leur évolution, liée au hardware graphique, s'avère époustouflante. C'est un métier en soi, où les artistes 2D non-figuratifs trouvent leurs marques.
L'origine des shaders est indissociable de la 3D alors qu'aujourd'hui, ils sont aussi une composante essentielle de la 2D au format WebGL.
L'imagerie 3D a toujours été associée à la
géométrie qui consiste à assembler des polygones pour former des
objets en 3 dimensions : Les meshes. Les polygones
suffisaient à l'industrie manufacturière mais ne convenaient pas à
celle du cinéma qui ne pouvait se contenter de formes colorées à plat,
à peine nuancées par l'ombrage calculé des premiers moteurs (cf. le film Tron). On a alors collé des images
sur les polygones pour ajouter du réalisme, mais le résultat restait
fade. De nombreuses techniques d'habillage de surfaces sont apparues
et se sont entremêlées sans ordre précis.
Durant les 90's , les cartes graphiques accélérées pour la 3D sont arrivées à peu près en même temps que le jeu Doom II. Les éditeurs de jeu ont développé leurs moteurs sur le nouveau hardware qui déchargeait le CPU d'un énorme travail : Rendre chaque surface avec toutes ses textures. En multipliant les coeurs pour le calcul parallèle, les constructeurs de GPU ont plus ou moins standardisé les techniques d'alors mais en ont aussi introduit de nouvelles, si bien que l'art de l'habillage est resté touffu. Néanmoins, le mariage des mondes hardware et software s'effectua dans les studios des éditeurs. Les Shaders étaient nés.
Notion de geek, les shaders défient les théories en mêlant les contraintes de temps d'exécution, de "parallèlisabilité" et d'approximations telle que l'emploi des normales 3D pour simuler un relief alors qu'elles n'affectent que l'ombrage...
Surfaçage de matériaux, bas relief, rendu d'une patine, l'appétissant d'un aliment... Les artistes ont pris le relais sans complexe et hacké toutes les techniques pour satisfaire les joueurs, mais aussi les studios de design, de publicité, d'ingénierie... Si le texturage est facile à comprendre - on colle un "papier peint" sur un objet 3D - les shaders sont une discipline à part qui n'a cessé d'évoluer de sorte qu'on ne sait plus très bien si on regarde une simple image, une topologie de polygones 3D ou des bitmaps traités pour leur donner une profondeur. Chaque moteur, chaque logiciel apporte des nouveautés qui peuvent renverser la table et pousser les réalisations antérieures vers l'obsolescence puisqu'impossibles à convertir vers les nouveaux standards.
L'adoption de WebGL par l'ensemble des fabricants et éditeurs était donc une condition essentielle pour permettre aux shaders de remplacer progressivement l'imagerie classique, déjà affectée par HDR. Contrairement à ce dernier, les shaders n'ajoutent pas seulement de nouvelles couches dans les données d'une image, mais aussi du "code exécutable" qui va permettre de s'adapter au format d'affichage ainsi qu'au processeur graphique (GPU) disponible.
En effet, Javascript n'est pas adapté au travail parallèle, il est lent et plutôt monotâche. Il ne sait donc pas afficher une image pendant que sa suivante se construit en mémoire.
En général, les shaders consistent à rendre les infractuosités d'une surface, son grip, son absorption de lumière, son brillant, sa transparence ou plus subtilement, la manière dont elle irise la lumière pour la faire rebondir ailleurs...
En WebGL, il s'agit aussi de décharger complètement Javascript de l'affichage et même de le paralléliser dans une puce spécialisée qui n'a rien d'autre à faire. Le GPU exécute un code compilé pour lui et synchronise avec la fréquence de rafraichissement de l'écran (vertical blanking). Ce dernier détail procure une sensation de fluidité caractéristique.
Voici un résumé de ce qu'on trouve dans la famille principale des logiciels 3D (Blender, Maya, 3DS, WebGL, ...) à l'exclusion des logiciels orientés "nuages de points" ou spécialisés dans les particules (Houdini).
Sur un objet 3D (mesh), on colle plusieurs couches :
Les Bump Maps, Normal maps, Displacement ou Parallax maps ajoutent du relief à la surface sur laquelle on les pose. Chacune de ces techniques agit différamment et requiert un fichier image particulier. Normal map stocke l'orientation de chaque pixel en X, Y, Z dans les composantes RVB d'une image (généralement un .png ou tga/tiff) sans modifier la position du point. Seule l'orientation change. L'orientation adresse directement le moteur de rendu sans toucher à la topologie vectorielle du mesh. Normal map est très utilisé parce que sa consommation en calcul est faible pour une bonne qualité perçue à condition de ne pas trop s'approcher de la caméra et de maintenir cette dernière quasi perpendiculaire au polygone texturé par cette méthode.
Le Displacement Map ou Parallax Map va, quant à lui, modifier la géométrie de l'objet 3D au prix d'un calcul plus long. Displacement map n'est pas supporté par tous les moteurs de rendu : Blender Cycles ne le supporte pas en natif mais propose une alternative qui multiplie le nombre de polygones à mesure qu'on approche de la caméra.
WebGL et GLSL supportent bien le displacement map. Il est donc conseillé d'en user abondamment sur des objets à géométrie simple, plutôt que de multiplier les polygones. Un bitmap complexe n'est pas plus long à charger qu'un bitmap simple alors qu'une géométrie 3D s'alourdit massivement selon sa complexité...
On trouve aussi, les Ambient Occlusion pour renforcer l'ombrage des interstices, les Specularity Maps qui définissent les zones brillantes et bien sûr, les Diffuse Maps (anciennes textures) qui ne concernent que les couleurs. Sans oublier la transparence qui permet de superposer les effets. La liste ne s'arrête pas là puisqu'on peut cartographier tous les comportements des matériaux soumis à la lumière. Le Subsurface Scattering et la très importante réflexion de Fresnel qui oréole les objets d'un mince filet lumineux, feront une grande différence dans une image mais, faute d'y consacrer un site web, laissons ce travail aux artistes.
Une tendance du texturage évolue vers le procédural où on essaie de substituer des algorithmes aux images bitmaps, comme des générateurs de bruit, formes mathématiques, fractales ou autres afin de les rendre insensibles à la résolution du rendu. En effet, les objets 3D ont la fâcheuse manie de s'approcher très près de la caméra, laissant apparaître leurs pixels en gros plan alors que les algorithmes ne pixellisent pas.
La synthèse de tout cela relève d'un mélange entre image 2D fortement retouchée voire fortement dégradée pour ne rendre que des ombres ou des brillances par exemple, image obtenue par voie procédurale et géométrie 3D. Les proportions de chacunes dépendent de la sensibilité de l'artiste et du moteur de rendu.
Dans le monde WebGL, le standard pour les shaders s'appelle GLSL.
Liens logiciels pour création de shaders en WebGL :
Les Shaders sous Blender Cycles ne sont pas compatibles GLSL. Par contre, ils ont le même usage et s'appuient sur le même matériel. Cycles optimise l'architecture de Blender (ou Poser) alors que WebGL est un standard pour la diffusion mondiale sur navigateurs web. Blender produit des images et des vidéos pour le web, le cinéma ou la télévision dont le calcul peut durer plusieurs semaines. WebGL se limite au web et tourne sur la machine de l'utilisateur en temps réel.
La différence est énorme puisque le temps réel, en vidéo, limite le temps de calcul d'une image à 16 ou 33 millisecondes. Cette limite conditionne la capacité du joueur à intéragir avec la 3D. Dans le cas d'un film, le spectateur ne peut pas changer le déroulé de l'histoire. Les temps de calcul peuvent donc s'étendre sur de longues périodes et les machines coûter des sommes sans rapport avec le budget d'un particulier.
Dans un jeu en revanche, tout doit être calculé en 30 ms. sur une machine personnelle, laquelle est, le plus souvent, un portable avec une puce GPU NVidia, AMD ou Intel basse consommation.
Quelques liens sur les shaders sous Blender :
N'oubliez pas de stocker les tutos vidéos dans vos
favoris, il vous faudra probablement y revenir plusieurs fois. Pour
reproduire les manipulations, lister les commandes dans un fichier
texte ouvert conjointement à la lecture.
L'éditeur Node Material Editor (nme) de BabylonJS, lui-même écrit en BabylonJS, est un éditeur de shaders typé "node" qui sauvegarde au format code/texte. Doté de la même ergonomie que Blender (zoom, move), il offre un moyen de s'affranchir du code pour faire des milliers d'essais à la souris (niveau avancé).
Voici le langage fétiche de l'auteur :
Compilateur développé en France par Frédéric Laboureur. Extrêmement rapide, produisant des exécutables compacts qui fonctionnent sans runtime ni setup. Son IDE se lance en une seconde, son débugger source est complet, il accepte l'assembleur dans le code en lui apportant les variables basic avec leur garbage collection. Irremplaçable pour les petits morceaux de soft très performants, temps réel, traitement de signal (exemple à venir).
Né sur Commodore Amiga (version Amiga disponible en open source sur le site), il a gardé l'esprit pionnier des GFA basic, STOS, ..., tout en trouvant sa place sur les machines actuelles 64 bits, Windows, Mac, Linux.
Sa communauté est très active, peuplée de grands professionnels, répondant aux débutants comme à leurs pairs.
Plus qu'un langage, c'est une expérience de vie pour quiconque veut s'affranchir de la jungle mainstream et profiter d'innombrables ficelles introuvables ailleurs.
PureBasic implémente un accès simplifié et complet du moteur 3D Ogre. Orienté temps réel (Jeu, VR, ...) et bien implanté dans le monde 3D depuis 2001, Ogre est multiplateforme, comme Purebasic. Les convertisseurs depuis et vers d'autres formats (Blender, 3DS, ...) sont disponibles.
Du même éditeur, Spider Basic utilise la même syntaxe que Pure Basic pour produire des applications Web après conversion en Javascript. Spider Basic apporte la compatibilité Web à Pure Basic. Un développeur Purebasic pourra "recompiler" son application et fonctionner immédiatement sur tout device compatible web , téléphone, tablette, TV connectée ou machine exotique.
L'objectif est que le travail de développement en Purebasic puisse fonctionner avec peu de modification sur presque toutes les machines en Javascript dans le navigateur.
L'intéret de Spiderbasic ne s'arrête pas à la bibliothèque de programmes déjà développés en Pure. Il constitue une formidable base de travail pour un développement Web avec IDE, débugger et tous les modules présents dans ces deux plateformes.


©2018-10 - wbase.net